做网站或者个人博客都可能免不了嵌入一些视频,往往我们会使用B站的视频。可惜的是B站默认支持的视频嵌入实在是让人看不过去,视频整个缩在页面的一角,不管点上视频播放器中的任何东西基本都会被跳转到B站,清晰度只能是最低的360P等等。
下面我们来修改官方的嵌入代码,尽量实现更美观的嵌入效果,首先我们来看看修改前后的效果展示:
效果展示
官方原版代码
<iframe src="//player.bilibili.com/player.html?aid=45520296&bvid=BV1Yb411q7wa&cid=113466217&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>嵌入效果
修改后的嵌入代码
<iframe src="//player.bilibili.com/player.html?aid=45520296&bvid=BV1Yb411q7wa&cid=113466217&page=1&high_quality=1&danmaku=0" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" style="width: 100%; max-width: 100%;align:center;" id="setHeight" sandbox="allow-top-navigation allow-same-origin allow-forms allow-scripts"> </iframe>
<script type="text/javascript">document.getElementById("setHeight").style.height=document.getElementById("setHeight").scrollWidth*0.5625+80+"px";</script>嵌入效果
将视频嵌入Wordpress的流程
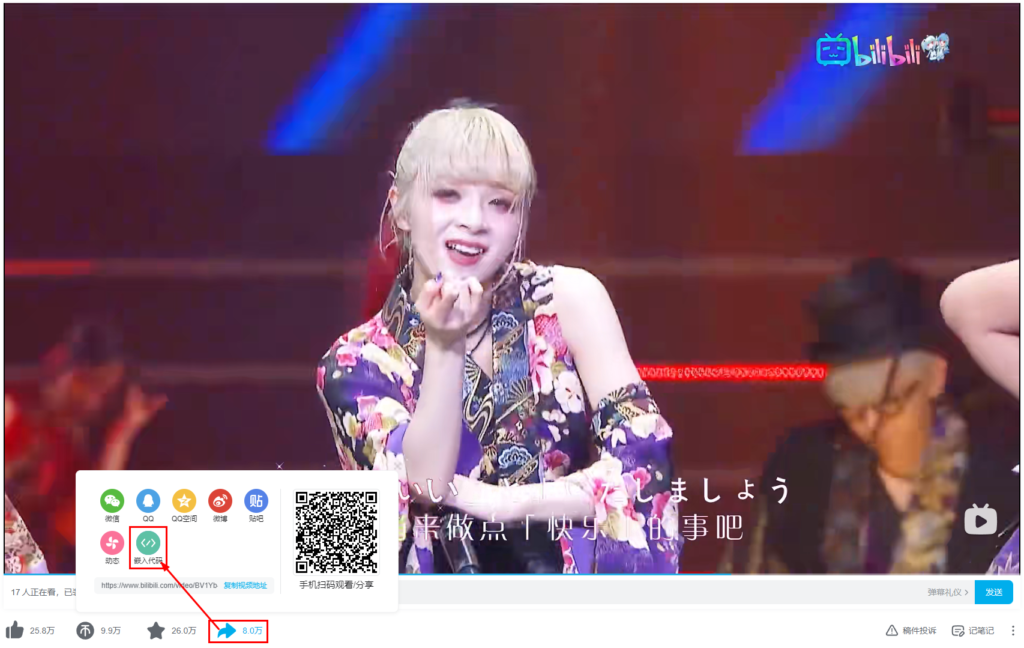
1、获取B站官方的嵌入代码

2、将代码中网址部分复制并替换到以下代码中
<iframe src="替换这里&danmaku=0" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" style="width: 100%; max-width: 100%;align:center;" id="setHeight" sandbox="allow-top-navigation allow-same-origin allow-forms allow-scripts"> </iframe>
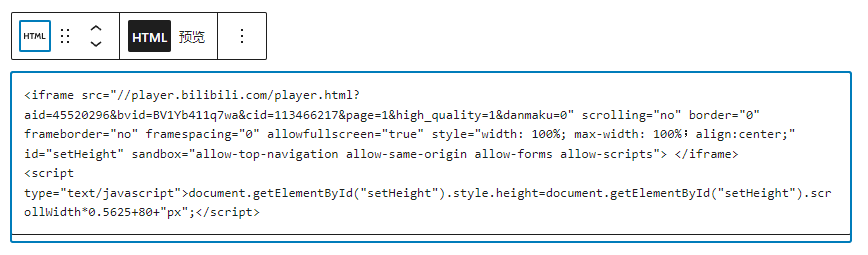
<script type="text/javascript">document.getElementById("setHeight").style.height=document.getElementById("setHeight").scrollWidth*0.5625+80+"px";</script>3、在Wordpress中插入“自定义Html”并将替换好的代码粘贴上去

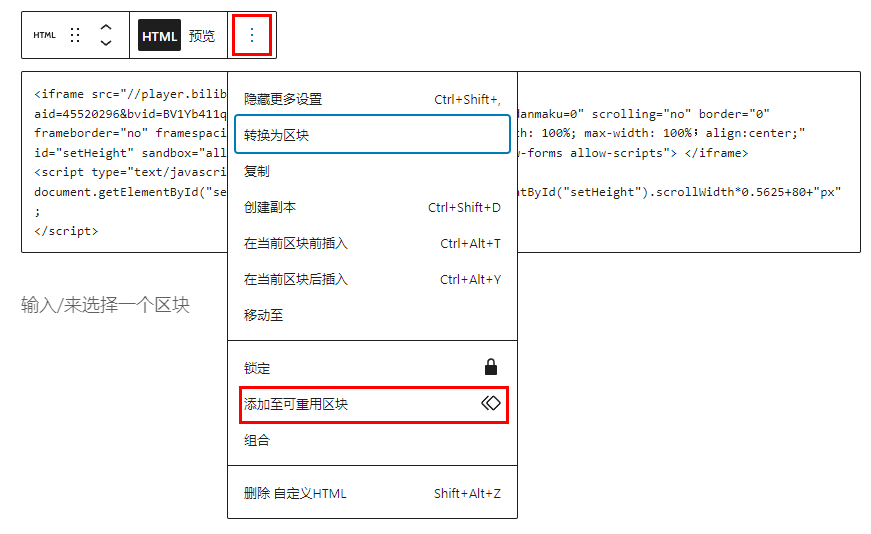
4、也可以将代码设置成可重用块方便以后使用
但是要注意:每次使用都要先转换为常规块再进行修改,不然会改变原始块的内容

代码中各种参数的说明
&high_quality=1默认设置为最高清晰度,=0的话则默认最低清晰度&danmaku=0默认关闭弹幕style="width: 100%; max-width: 100%;align:center;"设置嵌入内容居中,并与文章内容等宽。id="setHeight"给嵌入框架设置个ID,方便后面可以通过js设置其属性sandbox="allow-top-navigation allow-same-origin allow-forms allow-scripts"禁止弹窗<script type="text/javascript">document.getElementById("setHeight").style.height=document.getElementById("setHeight").scrollWidth*0.5625+80+"px";</script>获取框架宽度并按照16:9的比例0.5625获取高度,并加上播放器控件占用的高度80px,最终设置嵌入框架的高度