一、前言
折腾从来就没有止境,前两天刚刚部署了WeWe RSS 用来订阅微信公众号,就发现生成的RSS无法使用TTRSS订阅,看了TTRSS的开源讨论组才发现,因为一点安全问题其官方团队竟然脑残的为TTRSS增加了一个只能订阅80或443端口网址的限制,这导致了我部署在群晖上的RSSHub以及WeWe RSS等服务都无法使用了。
除了等待官方改变这个智障的决定,或者疯狂吐槽TTRSS官方之外,显然更好的方法是寻找一个能够替代TTRSS的可以自部署的服务来解决这个问题。这不FreshRSS的群晖部署教程来了:
二、介绍

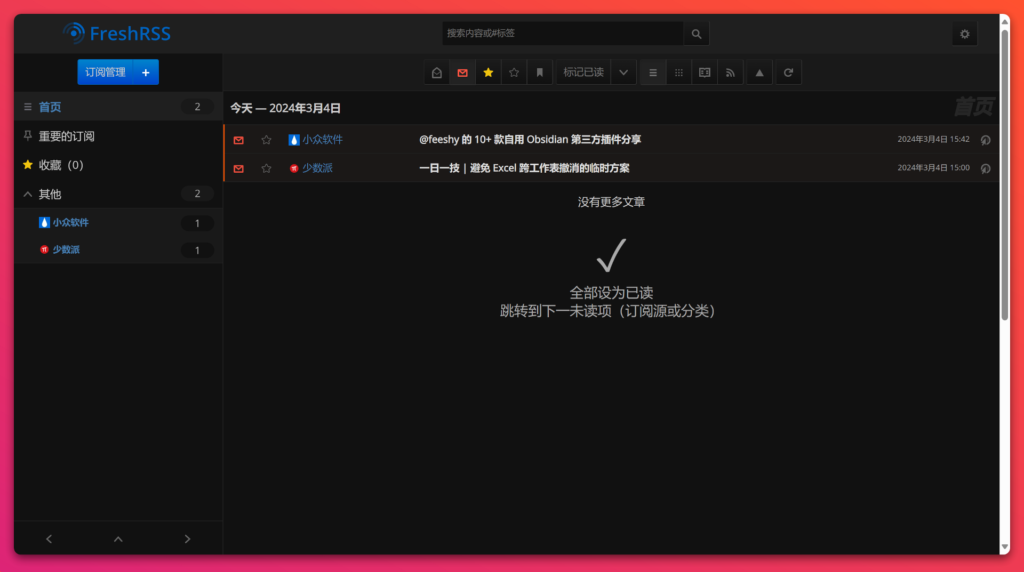
FreshRSS 是一个轻量级、易用、强大且可定制的 RSS 源聚合器,支持多用户、匿名阅读、自定义标签、WebSub 即时推送、Web 抓取、JSON 文档、文章共享和多种登录方式。它还可以通过扩展进行更多的调整。
三、在群晖Docker中部署FreshRSS
部署代码
docker run -d --restart unless-stopped --log-opt max-size=10m \
-p 自定义映射端口:80 \
-e TZ=Europe/Paris \
-e 'CRON_MIN=1,31' \
-v 自定义数据文件夹:/var/www/FreshRSS/data \
-v 自定义扩展文件夹:/var/www/FreshRSS/extensions \
--name freshrss \
freshrss/freshrss设置自己的部署代码
示例代码,参照以上说明进行修改:
docker run -d --restart unless-stopped --log-opt max-size=10m \
-p 9080:80 \
-e TZ=Europe/Paris \
-e 'CRON_MIN=1,31' \
-v /volume1/docker/FreshRSS/data:/var/www/FreshRSS/data \
-v /volume1/docker/FreshRSS/extensions:/var/www/FreshRSS/extensions \
--name freshrss \
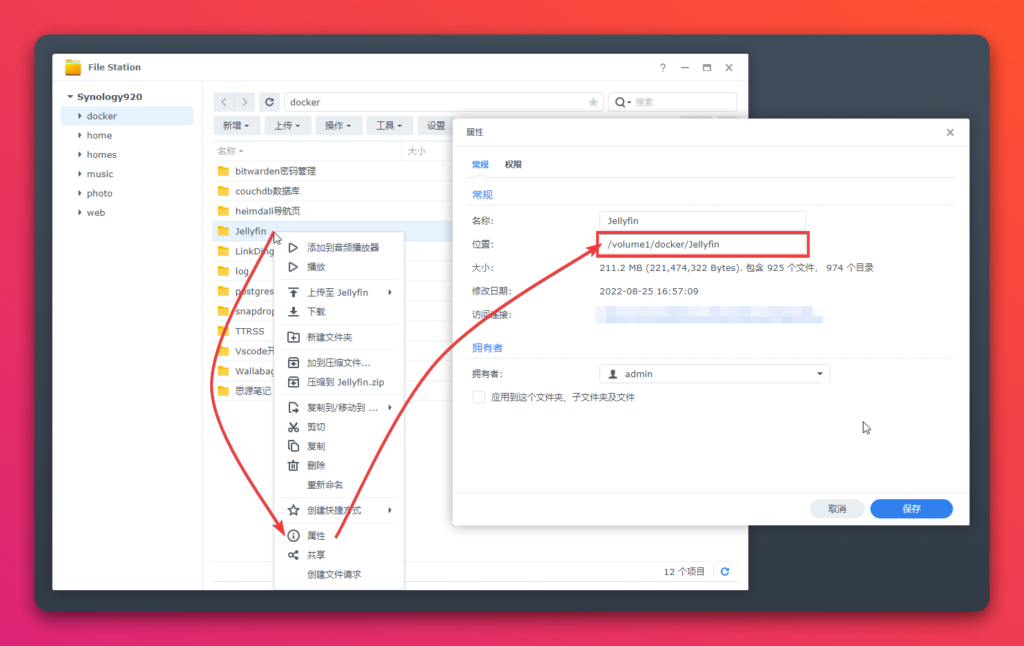
freshrss/freshrss查看本地文件夹的路径的方法:
- 打开 File Station 在要查看的文件夹/文件上点击右键->属性
- 打开的属性窗口中
位置:中既是文件/文件夹的路径。

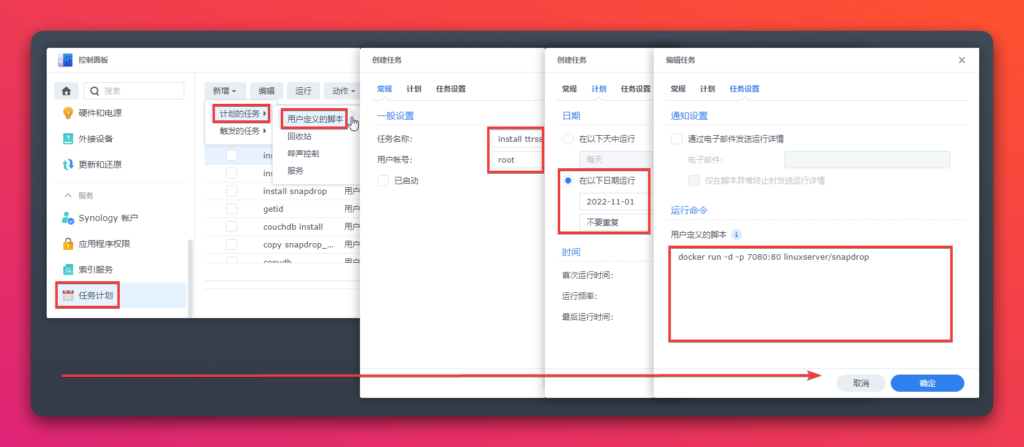
修改好部署代码之后,使用任务计划进行部署
- 打开
控制面板->任务计划 新增->计划的任务->用户自定义的脚本- 常规选项卡:
- 设定任务名称:随意设置只能是英文,默认也行
- 用户账号:选择
root - 已启用:取消勾选(不取消也行,后面可以设置一个已过期的日期)
- 计划选项卡:
- 选择
在以下日期运行 - 随意设定一个可用日期,最好是已经过去的日期
- 选择
- 任务设置选项卡:
- 将修改好的语句粘贴到
用户自定义脚本输入框 - 按确定
- 将修改好的语句粘贴到
- 任务计划列表中,右键要执行的项目->
运行,等待~~~ - 要具体查看执行结果:单击该项目->
动作->查看结果,一般来讲正常(0)表示运行完成。

四、基础使用
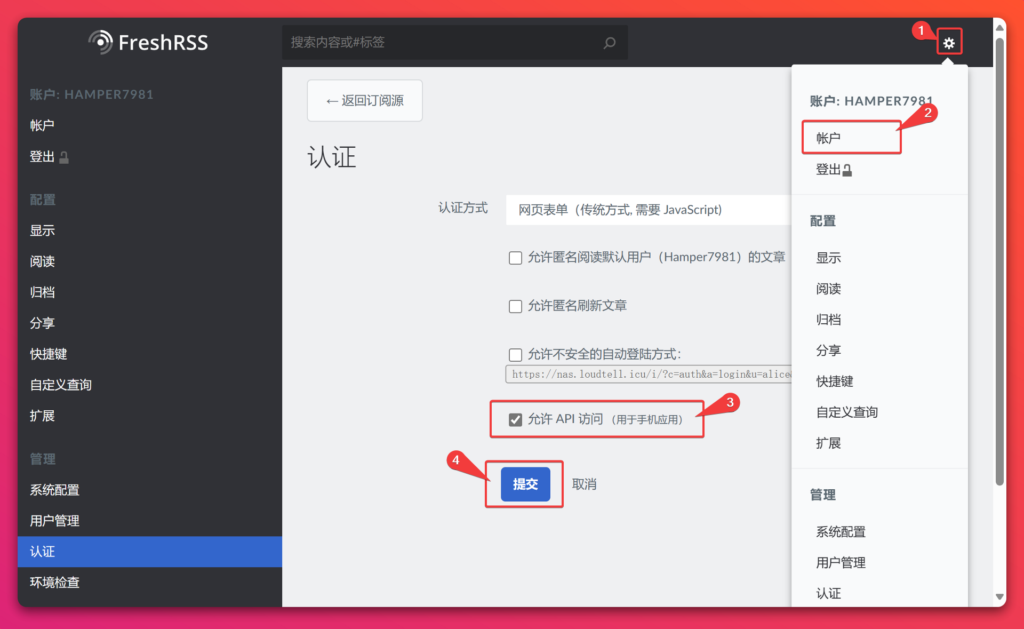
开启API访问
使用手机App连接FreshRSS需要开启API功能
- 点击右上角⚙(齿轮)
- 点击认证
- 勾选允许 API 访问 (用于手机应用)
- 点击提交
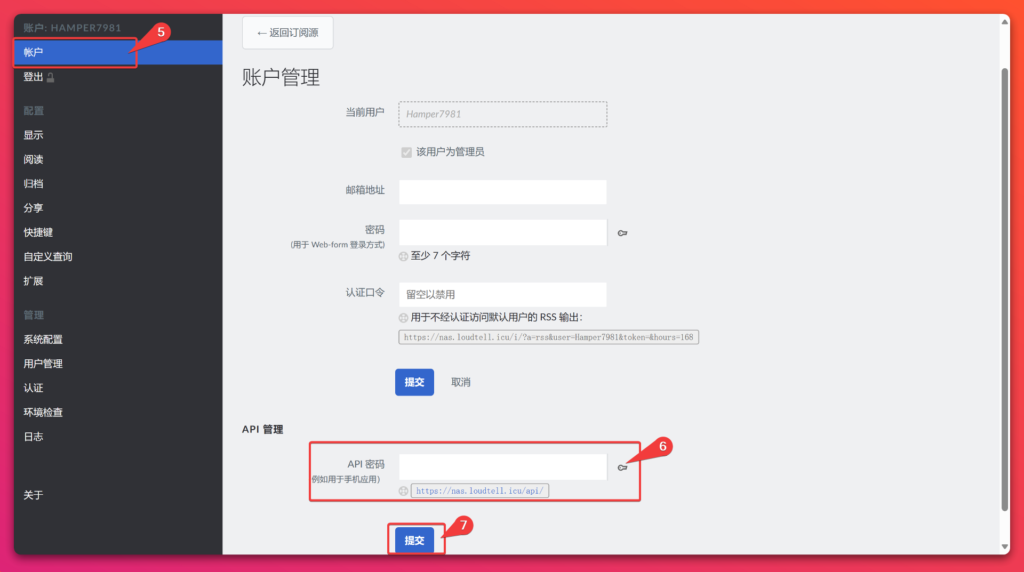
- 点击账号
- 设置API密码,可以与登录密码一致
- 点下面的提交