很多朋友在多年来的 NAS 折腾活动中,搭建了不计其数的 Web 服务,最让人头大的莫过于这些服务拥有各式各样的 IP、网址、端口,给我们日常的访问和管理造成不小的麻烦,每一个看着自己不够美观的收藏夹,或者打开群晖 Docker 来翻找服务对应端口的朋友,可能都想自己搭建一个美观的自用导航页。
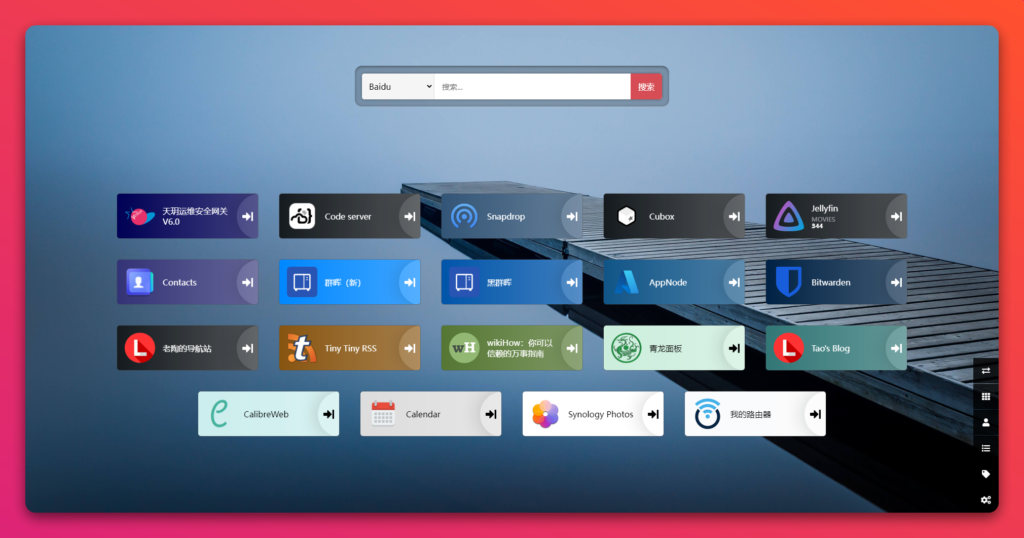
网上有很多朋友分享了自己的导航页定制方案,有静态的也有动态的。今天为大家推荐的是一个非常漂亮的个人服务导航面板 – HEIMDALL。

为什么选择 HEIMDALL
- 简单、美观、优雅
- 随时可以动态添加网站服务,无需编辑代码
- 支持添加网站或者服务时自动获取图标
- 默认支持几百个应用服务自动设置对应图标
- 一些服务支持 API ,例如我的 [[Jellyfin]] 图标上就会显示电影数量。
通过任务计划部署
官方部署代码解析:
docker run -d \
--name=容器名称(英文) \
-e PUID=现在的用户ID \
-e PGID=当前用户的用户组ID \
-e TZ=设置时区 \
-p 映射端口:80 \
-p 映射端口:443 \
-v 本地文件夹:/config \
--restart unless-stopped \ 容器重启自动重启
lscr.io/linuxserver/heimdall:latest设置自己的部署代码
示例代码,参照以上说明进行修改:
docker run -d \
--name=heimdall \
-e PUID=1026 \
-e PGID=101 \
-e TZ=Asia/Shanghai \
-p 8080:80 \
-p 8443:443 \
-v /volume1/docker/heimdall/config:/config \
--restart unless-stopped \
lscr.io/linuxserver/heimdall:latestPUID 和 PGID 设置:
上面示例中的 PUID 和 PGID 是我使用的群晖 920 默认创建的第一个用户获取到的,如果部署之后发现设置的本地文件夹内没有文件,可能是这两个 ID 没有设置好,查看群晖查看UID和GID教程进行获取。
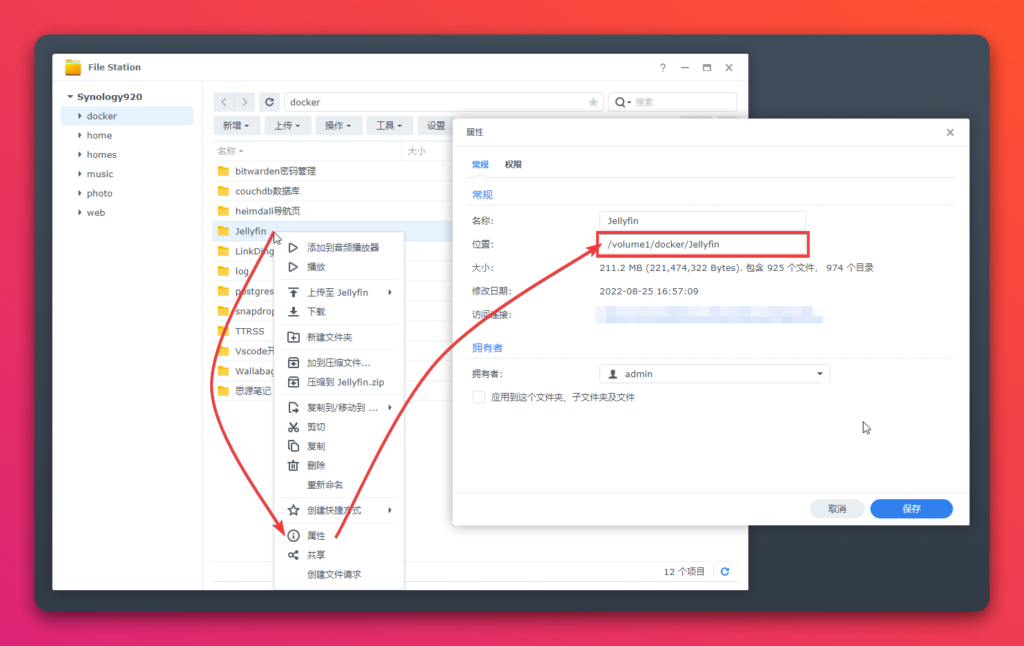
查看本地文件夹的路径的方法:
- 打开 File Station 在要查看的文件夹/文件上点击右键->属性
- 打开的属性窗口中
位置:中既是文件/文件夹的路径。

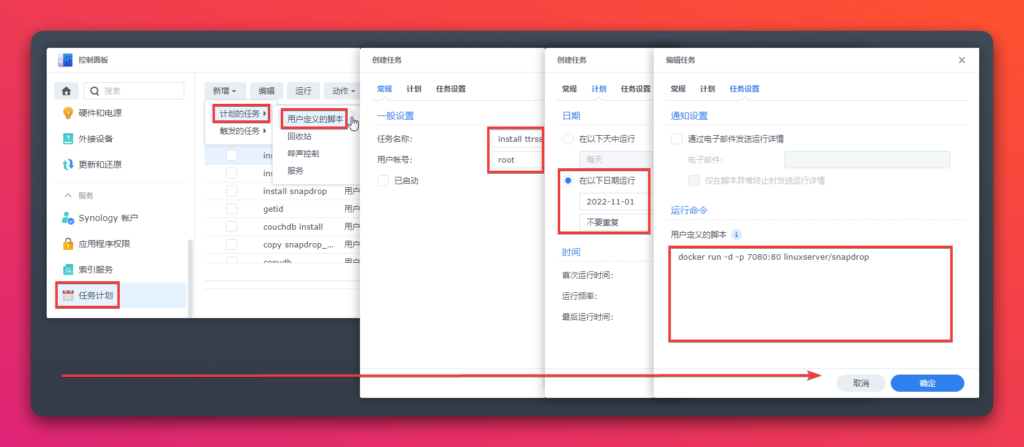
修改好部署代码之后,使用任务计划进行部署
- 打开
控制面板->任务计划 新增->计划的任务->用户自定义的脚本- 常规选项卡:
- 设定任务名称:随意设置只能是英文,默认也行
- 用户账号:选择
root - 已启用:取消勾选(不取消也行,后面可以设置一个已过期的日期)
- 计划选项卡:
- 选择
在以下日期运行 - 随意设定一个可用日期,最好是已经过去的日期
- 选择
- 任务设置选项卡:
- 将修改好的语句粘贴到
用户自定义脚本输入框 - 按确定
- 将修改好的语句粘贴到
- 任务计划列表中,右键要执行的项目->
运行,等待~~~ - 要具体查看执行结果:单击该项目->
动作->查看结果,一般来讲正常(0)表示运行完成。

通过外网访问 HEIMDALL
由于篇幅问题,这里不做过多的介绍了,可以看下面要达成的先决条件,自己研究一下。本站做过教程的文章也放上链接,方便查看。
至少要达成以下先决条件之一
- 通过 Zerotier、Tailscale 等方式穿透到内网 :ZeroTier – 哪哪都是局域网
- 有自己的服务器可以做 frp、ngrok 等内网穿透
- 购买了某个内网穿透服务
- 自家的宽带可以获取到公网 IP
- 该方法还需要设置路由器的端口映射到 NAS 设置的端口
详细的外网访问方法根据自己的实际情况自行搭建,可以百度一下。
- 该方法还需要设置路由器的端口映射到 NAS 设置的端口
设置为新标签页
Chrome 或者 Edge 等,都有很多可以将自定义网页为新标签页的扩展。由于我习惯于打开网页直接在地址栏里搜索内容,但这里有一个小坑:每次打开新标签页,地址栏都会失去焦点,主要是以下两个原因:
- 页面加载浏览器自动将焦点交给页面。
- HEIMDALL 自带搜索框自动获取焦点,导致地址栏失去焦点。
以下两个扩展可以解决第一个问题:
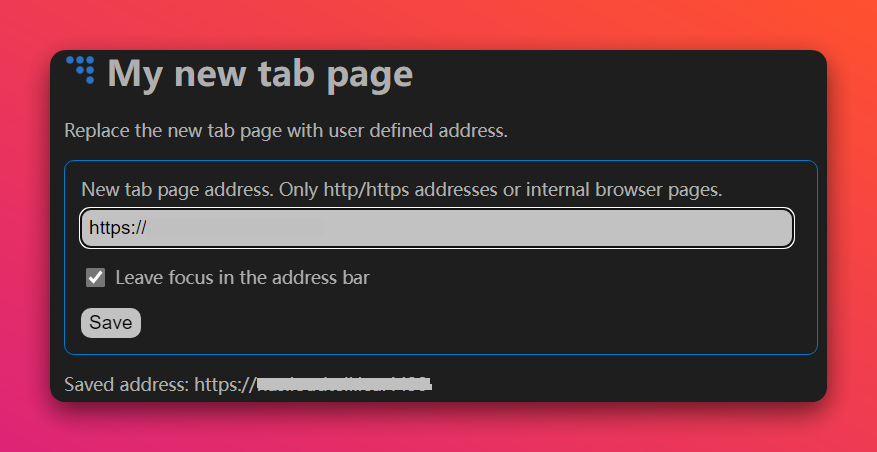
- Edge 扩展: My new tab page
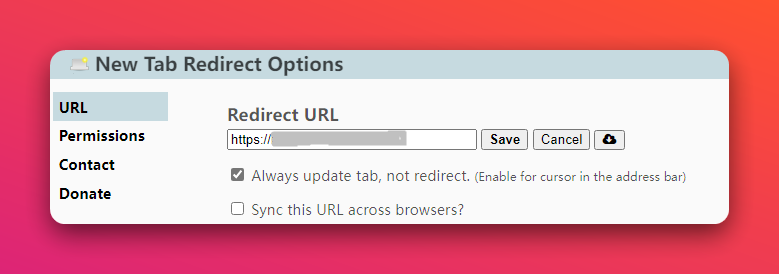
- Chrome 扩展:New Tab Redirect
以下方法可以解决第二个问题:
- 在 HEIMDALL 设置中关闭搜索功能
- 在 HEIMDALL 设置中,自定义 JavaScript(实际上就是自己手动将原来的搜索功能代码嵌入到页面中)代码如下:
document.getElementsByTagName("main")[0].insertAdjacentHTML("afterbegin",`<div class="searchform"><form action="https://nas.loudtell.icu:4430/search" method="get"><div id="search-container" class="input-container"><select name="provider"><option value="tiles">Tiles</option><option value="baidu" selected="selected">Baidu</option><option value="bing">Bing</option><option value="ddg">DuckDuckGo</option><option value="google">Google</option><option value="startpage">Startpage</option></select><input class="homesearch" placeholder="搜索..." name="q" type="text"><button type="submit">搜索</button></div></form></div>`)一个小优化
HEIMDALL 默认会根据显示器的宽度自动调整宽度,导致当使用带鱼屏的时候内容较少的页面会把应用图标排成一排,不方便使用,这里提供一个修改最大宽度的方法:
修改默认宽度
- 自定义 CSS
div#sortable {
max-width: 1800px;
}