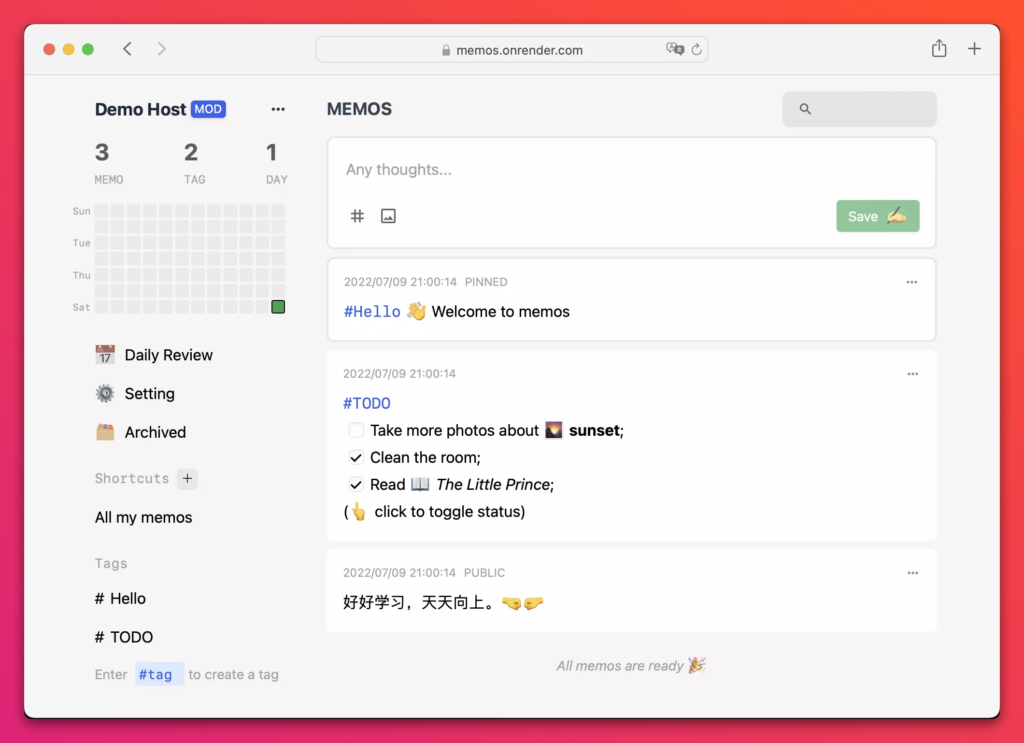
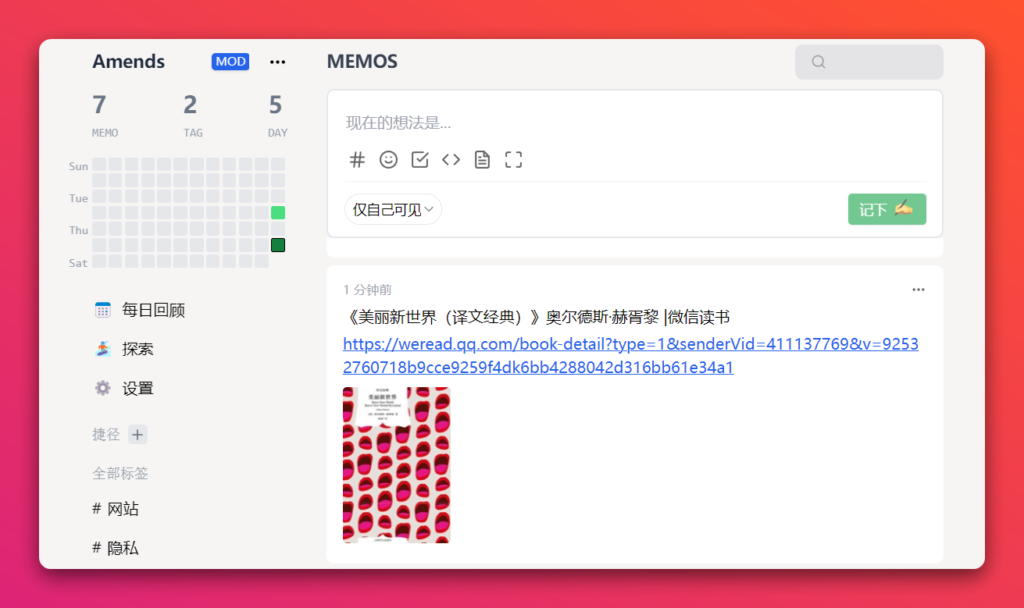
一个灵感来源于 flomo 的笔记工具,支持自行部署,可以通过 Docker 进行部署。所以我使用群晖的 Docker 扩展进行部署。
特点
- 🦄开源,永久免费;
- 🚀支持在几秒钟内自托管;Docker镜像只有25M,真是超乎想象的小
- 📜首先是纯文本区域,并支持一些有用的MarkDown语法;
- 👥将备忘录设为私人或公开给他人;
- 🧑💻用于自助服务的 RESTful API。

为什么要自行部署?
自行部署的应用没有各种限制;
可以减少隐私泄漏的风险;
可以减少因为服务商倒闭数据丢失的风险;
还有弄了一大堆东西可能不用,主要就是喜欢折腾好玩
除了自身服务的部署之外,还有移动端工具和浏览器扩展可以进行使用,并可以自行部署微信公众号机器人和 Telegram 机器人来方便数据的收集。
- Moe备忘录 -适用于 iOS 和 Android 的第三方客户端
- lmm214/memos-bber – Chrome扩展
- Rabithua/memos_wmp – 微信小程序
- qazxcdswe123/telegramMemoBot – 电报机器人
- eallion/memos.top – 使用备忘录API渲染的静态页面
- eindex/logseq-memos-sync – logseq 插件
通过任务计划部署
官方部署代码:
docker run -d --name memos -p 本地端口:5230 -v 文件夹的路径:/var/opt/memos neosmemo/memos:latest设置自己的部署代码
示例代码,参照以上说明进行修改:
docker run -d --name memos -p 5230:5230 -v /volume1/docker/memos笔记:/var/opt/memos neosmemo/memos:latest查看本地文件夹的路径的方法:
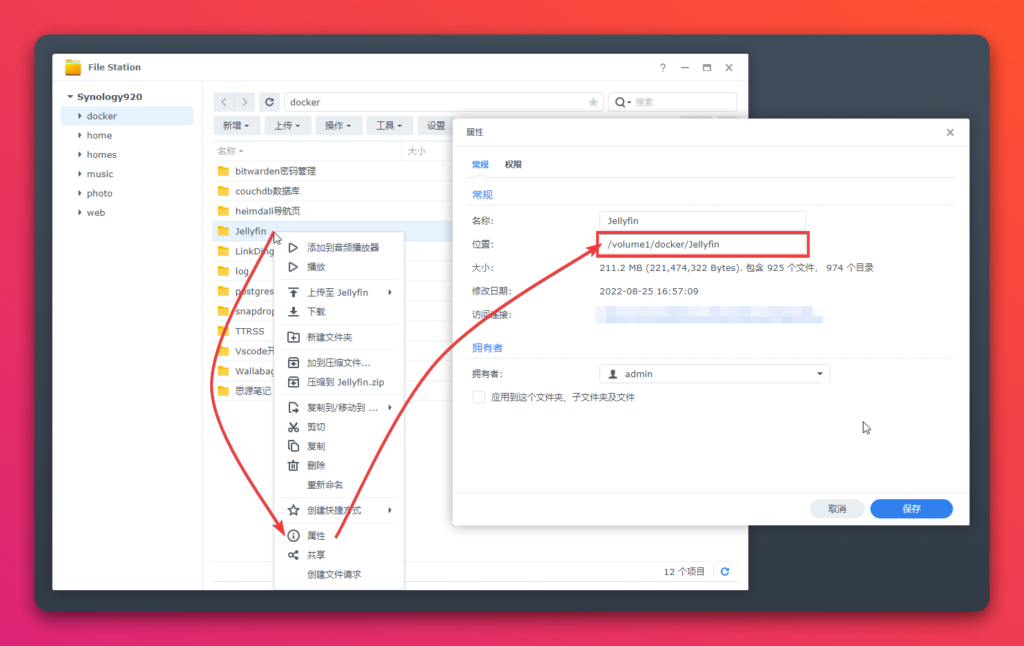
- 打开 File Station 在要查看的文件夹/文件上点击右键->属性
- 打开的属性窗口中
位置:中既是文件/文件夹的路径。

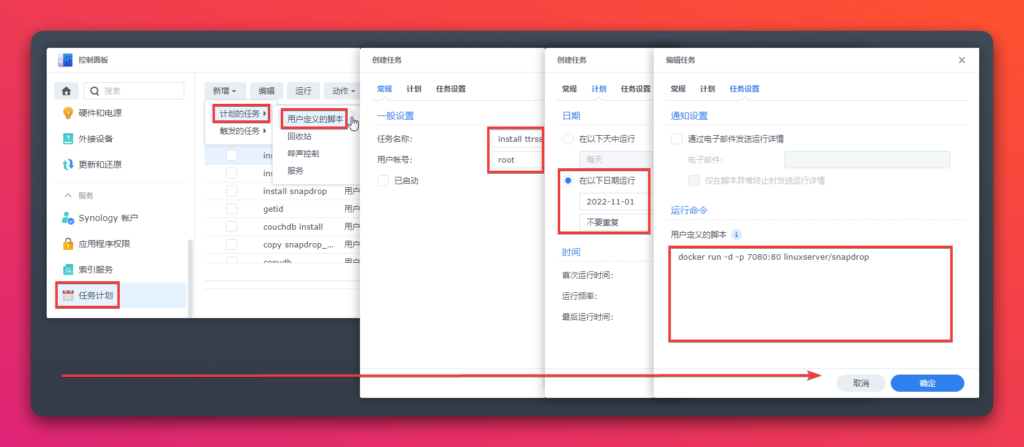
修改好部署代码之后,使用任务计划进行部署
- 打开
控制面板->任务计划 新增->计划的任务->用户自定义的脚本- 常规选项卡:
- 设定任务名称:随意设置只能是英文,默认也行
- 用户账号:选择
root - 已启用:取消勾选(不取消也行,后面可以设置一个已过期的日期)
- 计划选项卡:
- 选择
在以下日期运行 - 随意设定一个可用日期,最好是已经过去的日期
- 选择
- 任务设置选项卡:
- 将修改好的语句粘贴到
用户自定义脚本输入框 - 按确定
- 将修改好的语句粘贴到
- 任务计划列表中,右键要执行的项目->
运行,等待~~~ - 要具体查看执行结果:单击该项目->
动作->查看结果,一般来讲正常(0)表示运行完成。

不算缺点的一点问题
- 移动端不能转发内容到 App,非常不方便数据的收集(ios可以通过快捷指令解决,见文末)
- 目前的移动端尚且不支持中文(不影响使用)
- 微信和 Telegram 的机器人尚且需要自行部署,无疑提高了自行部署的门槛
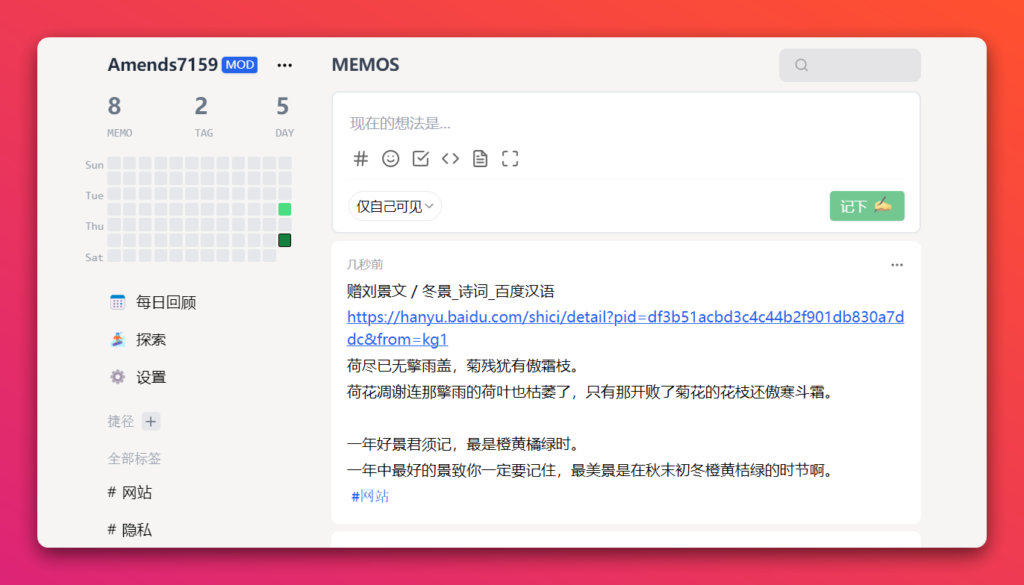
- #标签后面需要加空格,否则无法识别为标签
- 目前可自定义设置选项较少
未来可期
- 软件本身提供了RESTful API,可自行开发前端或者实现更多功能
- 移动端未来可能支持从其他 App 转发内容,已经在计划中
- 接口简单实用,已经有人实现了通过 iOS 捷径分享内容。本人不才也学做一个分享给大家
- 社区很活跃,不断有人贡献新的实用工具
一些优化代码
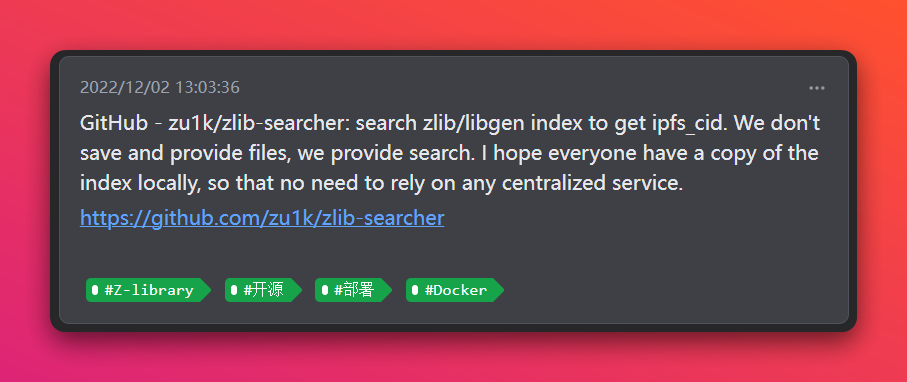
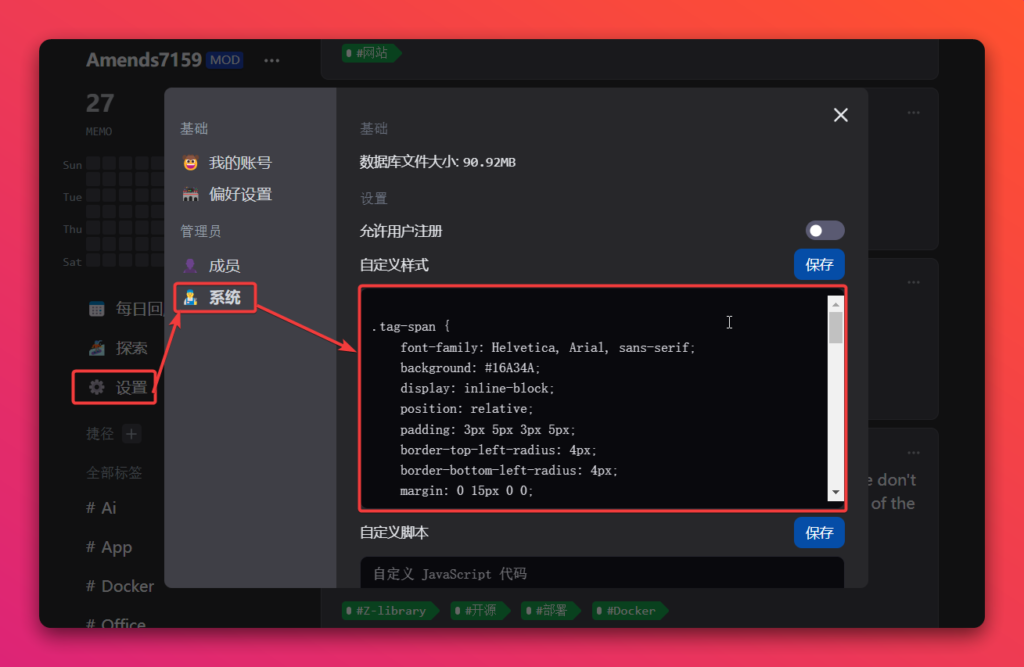
自定义样式美化标签

CSS代码:
.tag-span {
font-family: Helvetica, Arial, sans-serif;
background: #16A34A;
display: inline-block;
position: relative;
padding: 3px 5px 3px 5px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
margin: 0 15px 0 0;
text-decoration: none;
font-size: small;line-height: 1;color: rgb(250 250 250 / 1) !important;
}
.tag-span:hover {
background-color: #166534;
}
.tag-span:before {
background: #fff;
width: 5px;
height: 8px;
content: "";
display: inline-block;
border-radius: 20px;
margin: 0 5px 0 0;
}
.tag-span:after {
display: inline-block;
border: 9.5px solid;
border-color: transparent transparent transparent #16A34A;
height: 0;
width: 0;
position: absolute;
right: -19px;
top: 0;
content: "";
display: inline-block;
}
.tag-span:hover:after {
border-color: transparent transparent transparent #166534;
}自定样式取消编辑框的浮动:
.page-wrapper.home>.page-container>.memos-wrapper>.memos-editor-wrapper {
position: static !important;
}
.section-header-container, .memos-header-container {
position: static !important;
}自定义CSS或脚本的方法:

着重介绍我写的iOS快捷指令
参考了官方讨论区 @monlor 分享的快捷指令,进行了彻底的重写。加强了指令的功能,基本上满足了各种分享和记录到 Memos 的功能。
技术能力有限,代码不漂亮,也不够健壮,个人使用的时候要注意按照提示使用。



快捷指令发布
⚠️注意:快捷指令只在iOS16下进行过测试,可能包含其他iOS版本不支持的代码,请自行测试。
20240925 更新版
⬇️点击获取指令
更新内容:
- 修复了由于文件和图片转换导致的图片无法上传的问题
20240921 更新版
⬇️点击获取指令
这版本的指令是再iOS18下写的,没在其他版本系统下进行测试,是否好用请自行测试。
希望以后官方的API不要再变了,用平板改这种代码多的快捷指令实在是太卡了。
更新内容:
- 使用 使用新版API重写,可以适配v0.22版本
- 删除部分之前不用的代码
20240121更新版
⬇️点击获取指令
更新内容:
- 使用V1版API
- 删除部分之前不用的代码
- 调整了资源列表的实现
20221206更新版
⬇️点击获取指令
更新内容:
- 增加可以分享联系人到Memos的功能
- 增加一个开关,控制是否提示公开笔记,开启后每次发布内容,会提示公开程度
- 增加一个开关,控制通过分享获取的内容是否提示输入笔记,开启后每次分享内容会弹出输入框要求输入笔记。
- 增加了一个默认可见度的设置,如果不想每次选择可见度,也可以将默认可见度设置成自己想要的
20221203更新版:
⬇️点击获取指令
更新内容:
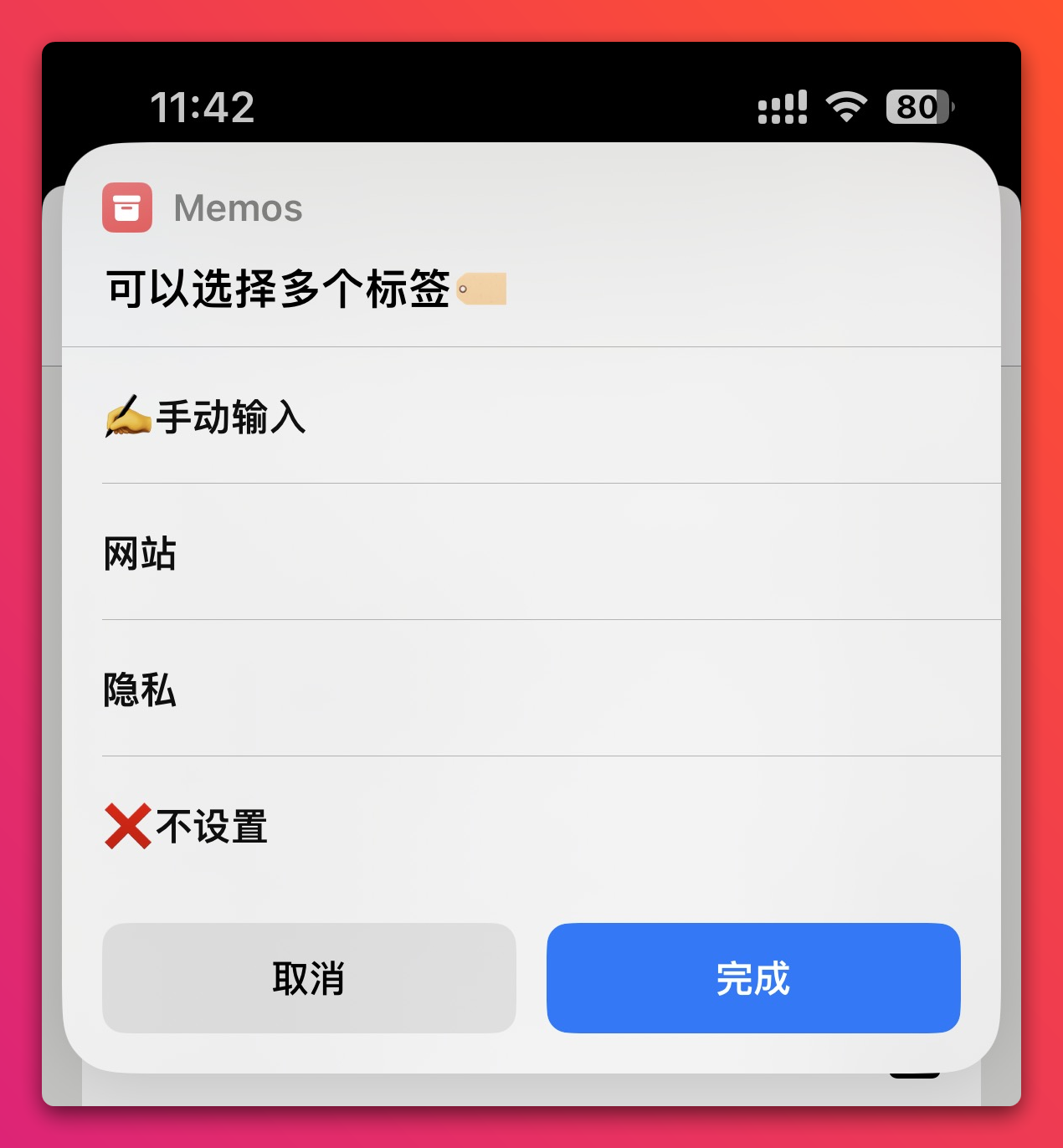
- 修改标签支持保留选择的项目并增加手动输入内容
- 新增支持自动获取剪贴板文本内容到输入框
- 新增支持获取剪贴板中的文件和图片并提示是否将其上传到Memos
- 优化流程,让整个流程更清晰
20221202版 :
⬇️点击获取指令
发布说明:
- 支持点开指令录入内容
- 支持多标签选择和录入
- 支持不使用任何标签
- 支持从各种应用分享的以下类型内容
- 文本
- Safari 网页:获取标题和 URL,如果当前页面有已选择高亮的内容则也会获取到内容中。
- URL:只获取 URL 地址,因为同时获取标题偶尔会导致出现两次地址
- 图片:可以同时分享多个图片到 Memos
- 文件:可以同时分享多个文件和图片到 Memos
- 综合内容:App 分享的内容同时包含图片、文本和 URL,也会全部提交到 Memos










大神,memos更新后,快捷指令失效了,求更新